Хотите создать собственные карты Google Map всех тех прекрасных городов, в которых побывали? Или, может быть вы хотите создать свою карту с аннотациями, которая покажет удобные направления движения к вашей компании или дому? Или, может быть у вас есть клиенты в различных частях мира, и вы хотели бы отобразить их отзывы на карте Google.
Таковы лишь некоторые из многих возможных сценариев, в которые могут подтолкнуть вас построить свои собственные карты. Давайте теперь посмотрим на некоторые из лучших онлайн-инструментов, которые позволяют легко создавать собственные карты в браузере, не требуя никакого знания программирования.
Один из самых простых способов для создания пользовательских карт, это сделать это через сам сайт Google Maps. Откройте maps.google.com и нажмите Создать карту в разделе Мои Места. Далее найдите место, или введите координаты вручную, и сохраните их в пользовательской карте. Повторяйте, тот шаг пока не будут добавлены все места на карту Google.
Позже вы сможете изменить стиль отдельных штифтов, добавить текстовые описания интересных мест, фотографии и видео — они будут отображаться, когда пользователь нажмет на Вашу метку или флажок.
Так же опцию «Мои места» в Google Maps можно использовать для создания карты направлений. В этом случае, выберите инструменрт «нарисовать линию» и переместите его вдоль желаемого маршрута. Дважды щелкните, чтобы закончить рисунок.
Если у вас есть смартфон, вы также можете использовать GPS приложения, вроде My Tracks для android скачать бесплатно на сайте по ссылке, которые фиксируют ваше местоположение в разное время, а затем создают полный маршрут из этих точек. Находясь в отправной точке, нажмите кнопку Старт на вашем телефоне. Как только вы достигли места назначения, остановите запись и приложение экспортирует ваш маршрут как Google Map.
Другой вариант для рисования карты передвижения — QuikMaps . Программа преобразует Google Maps в изображение, и вы можете прокладывать маршруты на карте так же, как вы рисуете от руки на любом холсте. После того как вы набросаете маршрут, экспортируйте его в виде KML файла, который может быть импортирован в Google Maps или Google Earth для публикации.
Одно небольшое неудобство с помощью инструмента Google Maps является то, что сервис не позволяют ввести точки массово. Да, есть варианты, чтобы импортировать KML и GeoRSS файлы, но как же создать эти файлы?
Используйте BatchGeo — интерактивный инструмент, в который можно импортировать данные о местоположении из таблицы и отметить эти адреса на карте Google. Вы можете скопировать и вставить почтовые адреса или координаты широты и долготы и BatchGeo будет отображать их все после декодирования. Это полезный инструмент, но вы не можете экспортировать карту используя бесплатный аккаунт.
Вы может быть видели карты отслеживания полета, где несколько изображений самолета, двигаются по разным траекториям на одной карте Google. Если вы хотели бы иметь что-то подобное для вашей собственной карты Google Map, посмотрите на сервис Animaps.
С Animaps, можно быстро создавать анимированные маркеры, которые движутся вдоль заранее определенного маршрута над картой. Вы можете иметь несколько маркеров на одной карте и их соответствующие скорость воспроизведения можно также регулировать.
Опытные пользователи могут создавать собственные Google Maps, просто изменив несколько параметров в URL карт. API (Static Maps API) статических карт имеет полный список параметров, поддерживаемых Google Maps, а также несколько примеров. Большим преимуществом использования карт является то, что вы можете изменить их довольно быстро, и легко вставлять в веб страницы не используя IFRAMES или JavaScript.
Идея написания этой статьи родилась ещё в новогодние каникулы, когда я объяснял, как сделать навигационные карты на основе спутниковых снимков. Тогда была снята основная часть скриншотов, но заготовка статьи осталась пылиться на задворках винчестера. И вот уже на улице вовсю светит солнце и тает снег, приближается новый походный сезон, а я, наконец, поборол лень и дописал текст.
Сейчас у многих имеются устройства, так или иначе оснащённые спутниковой GPS-навигацией. Это может быть смартфон, карманный компьютер, коммуникатор или же просто навигатор. Во многих случаях качество предустановленных карт оставляет желать лучшего, особенно для пеших походов. Тут могут помочь online-источники спутниковых снимков и карт. Достаточно сравнить два изображения одного участка:
Слева — спутниковый снимок Google maps, справа — тот же участок на карте. Который из них выглядит подробней?
Для создания полноценной растровой карты нам понадобится набор из двух программ, некоторое количество времени и интернет-трафика. Полученными в результате картами можно будет пользоваться на любом устройстве, для которого имеется программа OziExplorer или её аналоги.
Инструкция пошаговая, подробно иллюстрированная и должна быть понятна любому новичку.
На этом этапе нам понадобится программа SAS.Планета, скачать которую можно на официальном сайте sasgis.ru

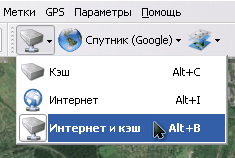
Первым делом требуется указать в качестве источника данных Интернет и кэш:

А также выбрать нужный тип карты. Что это будет — спутник или карта Google, карты Яндекса или спутниковые снимки с геопортала Роскосмоса, а то и генштабовские карты — зависит только от Ваших личных предпочтений и качества источника на требуемом участке.

Итак, находим визуально, по координатам или встроенному поиску нужный участок. Определяем требуемую детализацию, увеличивая масштаб изображения. Текущий масштаб указывается слева, под линейкой масштабирования, в относительных уровнях (z14, z16 и так далее). Он пригодится нам на следующем этапе. Ориентируйтесь на то, чтобы нужные объекты были хорошо различимы и не «замылены». Но и не забывайте, что каждый уровень детализации увеличивает размер результирующей карты.

Уменьшаем масштаб до тех пор, чтобы весь нужный участок карты вошёл в экран. Выбираем инструмент «прямоугольное выделение» (вторая слева кнопка на панели инструментов или сочетание Ctrl+R на клавиатуре), и выделяем границы нашей будущей карты.

По окончании выделения появится диалоговое окно «Операции с выделенной областью». Сейчас нас интересует вкладка «Загрузить». Нужный тип карты уже выбран, а требуемый уровень детализации надо выбрать в выпадающем списке (мы его уточняли чуть раньше). Остается только нажать кнопку «Начать».


Спустя некоторое время (зависящее от детализации и площади карты), её участки будут загружены, и в окне появится надпись «Обработка файлов завершена». Окно загрузки можно закрыть, и переходить к следующему этапу — склейке снимков.

Выбираем в меню выделения пункт «Предыдущее выделение», либо нажимаем Ctrl+B на клавиатуре, чтобы заново не выделять ту же самую область, и появится знакомое нам окно.

На этот раз нас интересует вкладка «Склеить». Здесь потребуется настроить большее количество параметров:
Нажимаем кнопку «Начать» и через некоторое время в указанной папке получаем два файла — изображение с картой и.map-файл привязки к координатам. Некоторые навигационные программы могут напрямую использовать такие изображения. Но для карманных устройств с ограниченным количеством ресурсов лучше всё же сохранить карту в специальном формате.
Нередко из-за не совсем удачных условий освещения, или мешающей дымки, или в силу ещё каких-то причин спутниковые снимки бывают «слепыми», особенно при отображении их на экране мобильного устройства в яркий солнечный день. Для улучшения можно провести небольшую коррекцию в любом графическом редакторе. Я покажу это на примере бесплатного XnView , но Вы можете использовать любой другой подходящий (от IrfanView до Photoshop), эта процедура везде аналогична.
Но если качество и контрастность полученного на предыдущем этапе изображения Вас полностью устраивает, можете пропустить этот этап.

На снимке выше показано исходное изображение и нахождение пункта меню «Автокоррекция уровней», который можно использовать для автоматической подстройки контраста. На снимке ниже — результат этой операции. Как можно увидеть — цветность и контраст изображения увеличились, различимость дорог и водных объектов тоже немного улучшилась.

Можно использовать также ручной режим — правку контраста и гамма-коррекции (увеличить то и другое):

или Оттенка/Насыщенности/Осветленности. Ориентируйтесь на более подходящих для Ваших условий вариант.

Для дальнейшего преобразования картинки в более компактный формат, понимаемый OziExplorer-ом нам понадобится утилита img2ozf. Скачать её можно бесплатно на официальном сайте OziExplorer: oziexplorer3.com/img2ozf/img2ozf.html . По ссылке — последняя версия утилиты, сохраняющая в ozfx3 формат. Для ozf2-файлов (используются в более старых версиях OziExplorer) потребуется найти более старую версию утилиты. В этом вам поможет поиск .
Устанавливаем и запускаем программу. В поле Source Image Folder указываем путь, по которому лежат подготовленные изображения и соответствующие им.map -файлы. В поле Destination Folder указываем, куда складывать конвертированные карты (если нажать синюю стрелочку слева, будет использоваться папка с исходными файлами). Можно поиграться с количеством цветов (поле Number Colors в левой части). Чем больше количество цветов, тем плавней картинка, но тем больше размер результирующего файла.

Отмечаем галочками нужные для конвертирования изображения и нажимаем большую кнопку Process Image Files to OZF Files.

Программа некоторое время пошебуршит, перерабатывая файлы. При этом в строке статуса отображаются текущие операции. Программа создает несколько уровней детализации для разных увеличений, чтобы не тратить ресурсы мобильного устройства для пересчета больших изображений. Поэтому кодирование происходит в несколько проходов.

Как только в строке статуса появится надпись Completed — конвертирование завершено. В папке, указанной в Destination Folder появятся два файла — .ozfx3 (или.ozf2 для старой версии) и соответствующий ему.map-файл (который, в отличие от исходного, будет иметь имя типа исходное_название _ozf.map).
Теперь осталось оба этих файла залить на мобильное устройство, и указать OziExplorer место, где они лежат.
Например, так выглядит окно OziExplorer со спутниковыми снимками в Windows Mobile:


Вот и все, карты готовы.
Если что-то осталось непонятным — спрашивайте в комментариях — постараюсь ответить.
Карты - отличный способ рассказать, как событие разворачивалось на местности. Если у вашей истории есть маршрут или ключевые точки в разных местах, или же есть характеристика для определённой области, покажите всё это на карте. Преимущество карт в том, что они наглядны, а с помощью интерактивных сервисов ещё и многофункциональны. С помощью карт можно:
Карты от Google и Яндекса
Два базовых и самых популярных сервиса - Google Maps и Яндекс.Карты . Они довольно простые, но их функционала будет достаточно для краткого описания маршрута, иллюстрации местоположения или расстояния, а также демонстрации дорожной ситуации.
Вы можете собрать собственную карту, изменив дизайн, добавив слои, метки и изображения. Интерактивные карты Гугла и Яндекса можно использовать на своём сайте или в приложении.
О том, как это сделать, можно прочитать тут:
- Google Maps API
- API
Карт Яндекса
2. 2ГИС специализируется на точных данных об организациях, которые можно найти на карте. Изучите инструкцию , чтобы узнать как можно использовать виджет 2GIS на своём сайте. Если вы хотите заявить о себе через данный сервис, попробуйте 2ГИС для бизнеса с набором инструментов для продвижения. Полезная функция: можно встроить карту, которая покажет в указанном регионе заведения, отсортированные по категориям.
3. ZeeMaps предлагает инструменты для добавления больших объёмов информации и её анализа на карте. , чтобы понять, как кастомизировать карту и добавить на неё новые слои и элементы.
4. Огромное количество инструментов для визуализации данных есть у ArcGIS . Они рассчитаны в первую очередь на профессионалов, поэтому имеют только платную подписку. Зато возможности для аналитики данных и разработки новых интерактивных карт практически безграничны.
5. CartoDB тоже имеет богатый набор инструментов для визуализации данных. В галерее видно , что карты получаются очень динамичными и информативными. Научиться делать такие .
6. Scribble Maps отличает возможность выгружать карты в самых разных форматах.
7. Сервис, который позволяет создавать из карт целые истории - StoryMap JS . Составьте маршрут и добавьте текст, фото или видео к каждой точке на карте. К примеру, в этом проекте можно узнать, как двигался олимпийский факел во время сочинской эстафеты.
Можно использовать свои карты или фотографии, загрузив их в формате изображения и расставив на них точки с описаниями. Удобная функция StoryMap JS : сервис может автоматически собрать карту из 20 последних фотографий в Instagram. Вам останется лишь отредактировать её, если необходимо.
8. Похожей функцией может похвастаться Tripline . Помимо Инстаграма, он интегрируется с Foursquare, Flickr, Twitter, Facebook и другими сервисами.
9. Историческая карта от GeaCron может пригодиться для проекта по истории.
10 и 11. Если вы рассказываете о погоде, то смело встраивайте Windyty - красивый погодный глобус с неплохим набором инструментов. Для профессионалов отрасли есть также
Если вы желаете вставить хорошую карту на сайт с указанием на ней месторасположения, например, вашего офиса, склада, то воспользуйтесь такими известными веб-инструментами, как карта для сайта от Яндекса или карта для сайта от Google .
В этой статье мы расскажем для чего и как вставить карту Яндекса на сайт.
Вот так, к примеру, выглядит карта Яндекса, которую мы вставили на сайте торгового центра. Она могла быть подробнее, с изображениями домов на схеме, но в данном случае важнее было указать месторасположение торгового центра относительно ближайших поселков, поэтому был выбран мелкий масштаб.
Вы, возможно, улыбнетесь, прочитав этот, казалось бы, риторический вопрос. "Карта нужна, чтобы посетители знали, где мы находимся", - это простой ответ слишком прост для понимания роли карты особенно для коммерческого сайта. Вот некоторые важные аспекты наличия карты на сайте:
Следует воспользоваться конструктором API Яндекс.Карт .
В этой статье мы приводим примерную пошаговую инструкцию, которая, как мы надеемся, поможет вставить карту Яндекс на ваш сайт:







Спасибо всем читателям, заинтересовавшимся нашей пошаговой инструкцией.
Создание карты для сайта от Яндекса - это нетрудоемкое, не требующее специальных знаний и навыков действие на фоне куда более сложных проблем сайтостроительства. Если при создании вашего сайта вы столкнулись с более серьёзными трудностями, обращайтесь к нам. Мы постараемся решить ваши проблемы!
Если вам понравилась наша инструкция, можете порекомендовать её своим друзьям и знакомым. "Социальные кнопки" находятся справа. Такова наша маленькая корысть .
Применение интерактивных карт на учебных занятиях очень эффективно. Оно позволяет оперативно решать с ребятами различные учебные задачи, быстро «перемещаться» в пространстве и во времени.
Есть большие возможности воспользоваться готовыми интерактивными картами в он-лайне из Интернета, но на уроке нас может подвести скорость. Или в данный момент мы вообще не подключены по какой-то причине к Интернету.
Уже имеется ряд электронных учебных пособий с подобными картами. Но часто возникает необходимость в собственных разработках подобного плана. Мы можем подготовить свои интерактивные карты, исходя из тех учебных задач, которые ставим перед собой.
И вновь хочется подчеркнуть, что данный прием очень эффективно воспроизводится не только на обыкновенном экране, в сочетании компьютер-проектор, но особенно на интерактивной доске.
Итак, начинаем создавать интерактивную карту.
Шаг первый . Вставляем основную карту. В приведенном ниже примере это будет карта России.
Внимание! Для интерактивной карты целесообразнее настраивать не объект, а целый слайд. Поэтому целесообразно выполнить следующий шаг по смене слайдов.
Шаг второй. В главном меню выполняем следующий алгоритм: Анимация – Смена слайдов . В смене слайдов находим режим «прямоугольник наружу» . С ним эффект смены карт наиболее рационален. В «Смене слайдов » убираем также галочки с режимов «по щелчку» и «автоматически». Это касается всех слайдов нашей разработки.
Шаг третий . Теперь нам необходимо создать гиперссылки. Ими будут выделенные объекты – тот или иной регион, даже населённый пункт. В прикрепленном файле, в нашем конкретном случае выделим Краснодарский край и Карелию. Выделяем их замкнутой полилинией.
Алгоритм выполнения следующий: Вставка – Фигуры – Полилиния (можно и Рисованная кривая ).

Если у вас не получается получить залитую фигуру, наложите сверху на планируемую область автофигуру, наиболее продходящую по очертаниям, и делаем ее прозрачной. Получаем объекты, которые в дальнейшем станут гиперссылками.
Обратите внимание! Необходима сплошная заливка, чтобы гиперссылка появлялась не только по контуру, но и по всему объекту. Поэтому обязательно замкните линию, чтобы получить целый объект.
Когда на экране у вас появится выделенная область, независимо от полученного цвета заливки настраиваем формат полученного рисунка на 100%-ную прозрачность. Таким образом, объект гиперссылки невидим, внешне наша карта ничем не отличается от обычной. Но между тем, все выделенные нами регионы являются гиперссылками.
Шаг четвёртый . На отдельных слайдах размещаем необходимые нам карты регионов. Напомню, что смена всех слайдов в режиме «прямоугольник наружу».

Шаг пятый . Каждый из выделенных объектов делаем гиперссылками на соответствующие карты. Рекомендуемое действие гиперссылки «по наведению указателя мыши». В таком режиме наиболее эффективна работа интерактивной карты.
В картах регионов мы тоже выделяем те объекты, которые должны стать гиперссылками. Если это район, то также выделяем его полилинией. Населенные пункты целесообразно выделять прямоугольником, наложив его на название. Далее снова установить прозрачный свет фигуры и ее линий.
При необходимости можем продолжить углубление содержания, то есть от карты региона перейти к карте города (населённого пункта). Отсюда – к отдельным объектам. Например, показать вид школы из космоса. Или перейти по гиперссылке к фото отдельных объектов.
Шаг шестой . Не забываем на всех картах разместить «кнопки возврата» и на главную карту, и на карту, например, региона. То есть на остальных картах может быть несколько кнопок возврата: например, одна кнопка — с населенного пункта на карту региона, другая – на карту России.
Итак, наша карта готова. Хотелось бы подчеркнуть, что для всех других слайдов необходимо также выбирать качественные карты или изображения. То есть вряд ли будет уместно, например, из большой карты России вырезать отдельный регион, увеличить его и разместить на отдельном слайде. Как правило, мы получим мало узнаваемый, размытый объект.
Мы должны постараться найти отдельные карты, схемы, качественные фотографии. Только тогда этот прием будет эффективен. И еще одно.
При демонстрации интерактивной карты не забудьте заглянуть в раздел, посвященный настройке презентации PowerPoint для работы на интерактивной доске.
Интерактивные карты могут быть использованы и в дидактических играх-путешествиях по виртуальным, вымышленным странам. В таком случае необходимо красочно прорисовать необходимые зоны, объекты. Однако здесь могут быть другие проблемы с гиперссылками.
Если на такой карте вы рисовали какие-то символы, делали надписи и т.п., то группировка их в один объект (область какой-то страны например) не поможет вам сделать его гиперссылкой. Вряд ли уместно давать гиперссылку на отдельные элементы. Тут вновь может помочь гиперссылка на основе невидимой автофигуры.